- |
- |
- |
- |
- |
- |
- |
- |

手机网站易用性指南包括下面7个方面的内容:快速地满足用户需求;不要在手机网站的每一页重复主导航;清晰明显地标识出当前选中的链接;让手机用户尽量简单地输入内容;只显现最精华的内容;将基本的浏览控制键放在网页上;设计适合手机浏览的正常有序的网页。
1 快速地满足用户需求
电脑用户与手机用户访问同一个网站有不同的目的,手机用户上网更倾向获取他们所在地附近的信息,比如说辨别方向,了解自己所在的位置,找找附近有没有加油站或饭店之类的生活须要的信息。此外,手机用户使用手机上网娱乐打发短暂的等待时间,比如等车或等朋友。对于一个手机网站来说,预测你目标用户的需求并且快速地满足这些需求。
国外雅虎在oneSearch手机服务上有效地满足了手机用户需求,当搜索电影院时,搜索结果会给出一列手机用户所在地附近的电影院并给出了影院的地址和联系方式。点击电话号码旁边的“呼叫”链接就可以拨打该电话号码,增强功能还可以让用户看到该影院所在地附近的地图。雅虎oneSearch的搜索结果就是预测了用户的需求并根据其所在地,量身定作式地结出搜索结果。
2 不要在手机网站的每一页重复主导航
由于手机屏幕有限,手机网站不方便像电脑上的网站一样在每一页都重复网站主导航。手机屏幕上每一寸都非常珍贵,主导航会挤掉很多内容的空间,这会让用户往下滑动很远才能看到当页的主要内容。
在手机网站上,可以只显示辅助导航,也就是显示你现在所在的位置,以及上一级菜单,最后回到首页,通过文字上的链接可以返回,这样就不会挡住用户查阅主题内容了。以下是BBC公司手机网站的例子,使用辅助导航可以有效地节省空间位置并且起到主导航的有效替代。

3 清晰明显地标识出当前选中的链接
手机上网的一大不方便之处就是指针控制,这是因为翻动屏幕要用操纵杆或方向键来一级级就选中下一个链接实现页面翻滚,这就要求手机网站能非常清晰地高亮指出用户当前选中的链接所在位置。
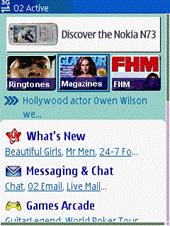
比如说,以下图片中的O2公司的手机网站就没有明显标识出当前选中的链接,而另一张图片中的Thomson Local通过简单的背景和颜色设计,有效地突出了当前链接所在。


4 让用户尽量简单地输入内容
由于在手机上的输入框输入内容困难很多的,因此尽量提供可选项让用户选择,而不是让用户在空白框里输入内容。在输入内容时用户最容易犯错,而在中文的手机网站上还会经常遇到无法输入中文的情况,只能输入数字和字母。
5 只显现最精华的内容
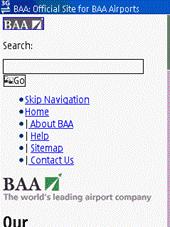
手机屏幕非常小,确保网站正确识别手机发送来的请求,并且提供最精华和简洁的内容,否则的话重要的内容将被挤到下边或在手机网页中很难被发现。请看以下的反面例子,BAA's的主要内容在当前屏幕的下方,而类似关于我们,帮助和联系我们的内容对于手机上网用户来说是次要的,不应该放在前面挤掉正文内容。

6 将基本的浏览控制键放在网页上
为了节省屏幕空间,手机网站常常不显示基本的浏览控键比如说“返回”等等。事实上,除了主页外,在每个网页上都显示“返回”,“下一页”等基本控制键,手机网站的易用性会更好。
7 设计正常有序的网页
在手机网站上,确保你的网页内容处在一个正确的顺序,并且文字内容正常有序地显示。普遍的网站网页设计通常在手机屏幕上的显示就会有混乱。最好就是特别地为手机用户需求设计另一套的网页,当用户使用用户浏览时可以达到整洁有序的效果,如果手机上网用户是你主要的目标用户,那么就最好考虑专门为手机而设计一个网站了。
网站易用性(包括手机网站)在近期仍然是网站运营的重要内容之一,新竞争力网络营销管理顾问(www.jingzhengli.cn)在对大量网站进行易用性分析研究的基础上,将陆续推出基于改善用户体验的网站易用性研究报告和免费电子书。欢迎您继续关注新竞争力网站易用性研究。