最近,公司在对效益型网站进行验收时,把浏览器兼容性问题(包括IE6,IE7,firefox,google浏览器)作为一个重要的指标列入验收合格范围之内,冯英健老师在2006年时就提出了“火狐浏览器(firefox)与IE浏览器的兼容性问题”,我相信很多设计师在用XHTML+CSS做网页时,因为IE6,IE7,firefox,google浏览器等主流浏览器对CSS解析不近相同,导致设计的页面效果不一样,现在IE7和firefox对xhtml+css的兼容性比较好,IE6相对比较差一些,最开始遇到这些问题时着时让我头痛了一阵子,一般我都是使用!important,能对IE7和firefox起作用,但在IE6中却没有效果,最后请教公司技术骨干周钟同学,他一句话就让我豁然开朗。
他说:IE6能识别*,但不能识别 !important;firefox不能识别*,但能识别!important;IE7两者都能识别。
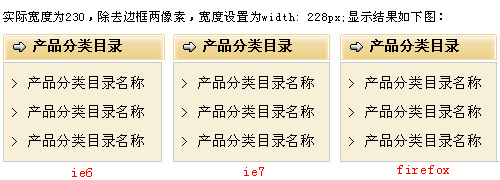
最近做一项目时出现浏览器兼容性问题,用这一方法得以很好的解决:

当我把css改为:
width:228;*width:228 !important;*width:230;
这一句会使在Firefox宽度为228,IE7中宽度为228,IE6中宽度为230。
问题解决

